Googleアドセンス合格後、広告を掲載していく
どうも まめたろ です。
念願のGoogleアドセンスに合格しました。

Google アドセンス審査合格 ブログ開始3週間でやった事
Google アドセンス審査合格
どうも まめたろ です。
目標の一つであるGoogleアドセンスに本日合格しました!めっちゃ嬉しいです!
朝4時くらいに目が覚めて、スマホ見たらメールが来ておりいろんな方のブログに掲載されている画面が。...
せっかく合格したので、早速広告がでるように設定しました。簡単ですので、すぐ出来ました。
WordPress Cocoonテーマを使用した場合の設定


このメールが来たら、早速広告を貼りましょう。
1.まず、アドセンス申請用に貼ったコードを削除します。



Googleアドセンス申請時に「Forbidden access」となる問題の対処方法
「Forbidden access」となる問題の対処方法
どうも まめたろ です。
先日、ついにGoogleアドセンス申請を行いました。(結果はまだ)
申請方法は、いろんな方がやり方をネットであげてくれていますので そのやり方に沿ってい...
苦労して貼ったコードですが、貼ったままにしておくと広告が勝手に表示されたりするそう。
2.Googleアドセンスにログイン
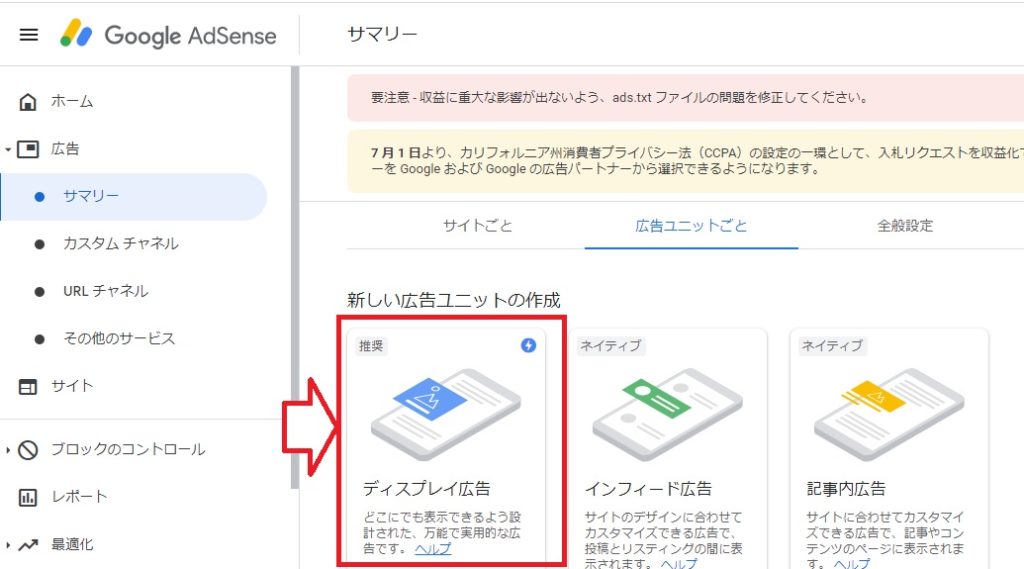
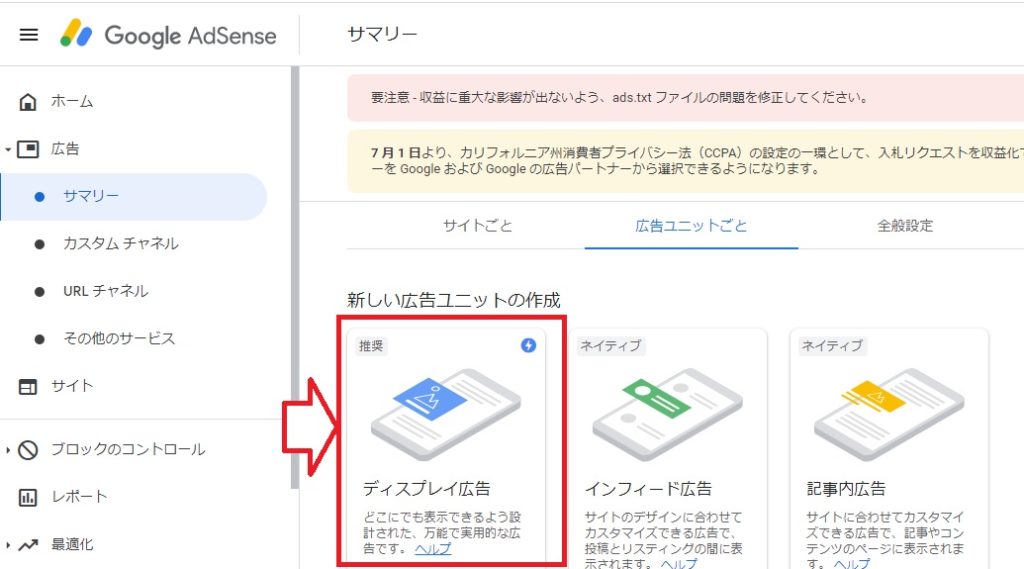
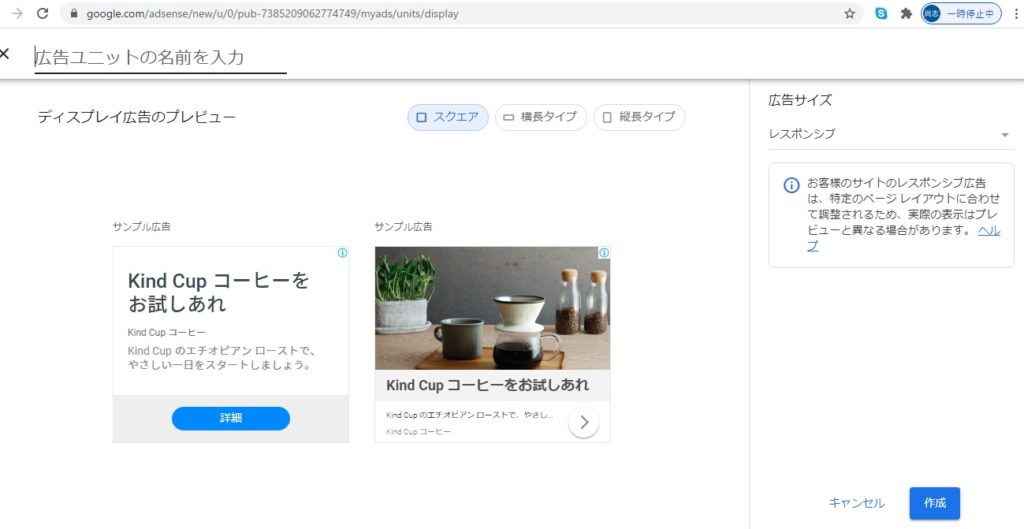
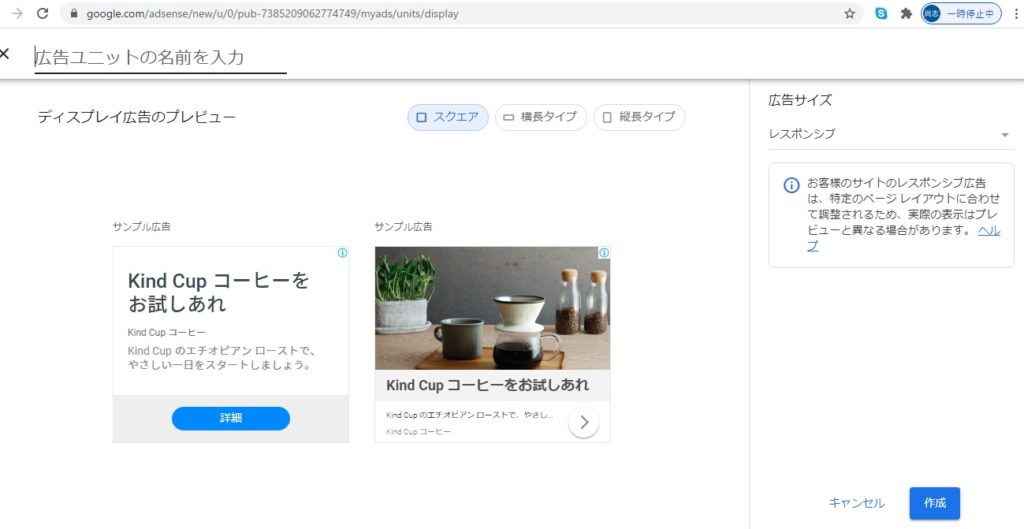
3.「広告」⇒ 「サマリー」⇒「広告ユニットごと」⇒ディスプレイ広告 を選択


4.広告の表示設定
広告ユニットの名前 ⇒ どこに貼る広告かわかるようにしておくと便利
ディスプレイ広告のプレビュー ⇒ スクエア、横長、縦長 からお好みで
広告サイズ ⇒ 「レスポンシブ」でOK レスポンシブは画面に合わせてサイズを変えてくれる。
選択できたら右下の作成を押す


5.コードが表示されますので、「コードをコピー」「完了」
6.WordPressへ移動
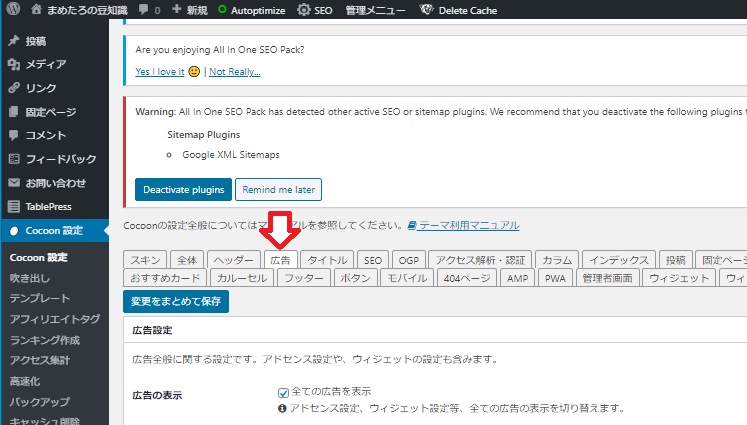
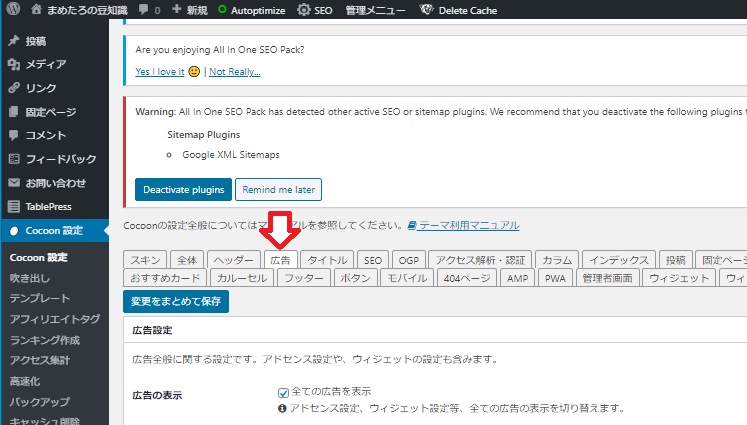
7.「Cocoon設定」⇒「広告」を選択


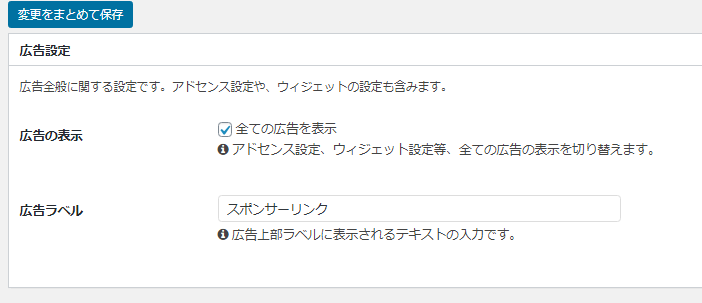
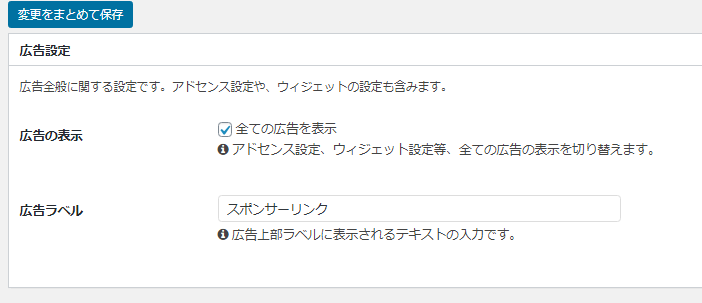
8.広告設定をしていく
広告の表示 ⇒ 「全ての広告を表示」にチェック
広告ラベル ⇒ スポンサーリンク を選択


アドセンス広告の表示 ⇒ 「全てのアドセンス広告を表示」にチェック
広告コード ⇒ 先ほどコピーしたコードを貼り付ける
アドセンス表示方式 ⇒ 「マニュアル広告設定」にチェック


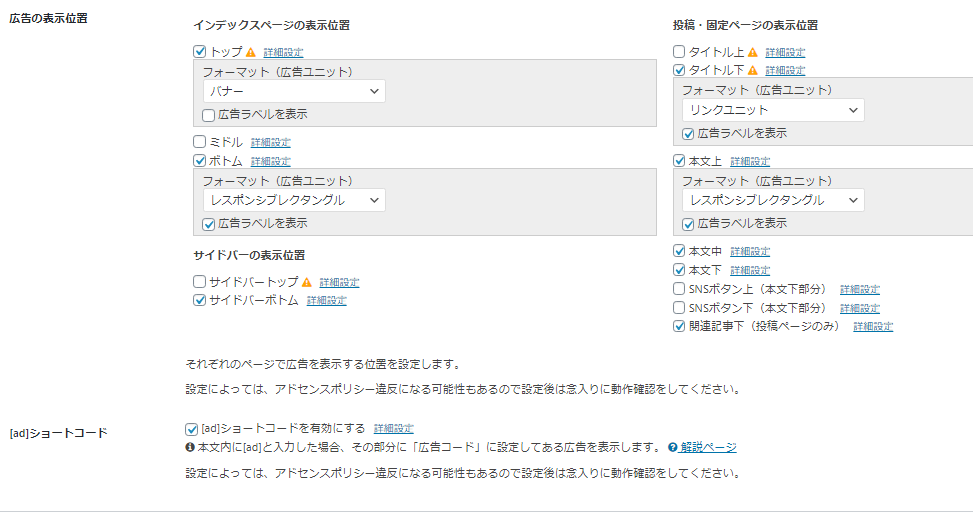
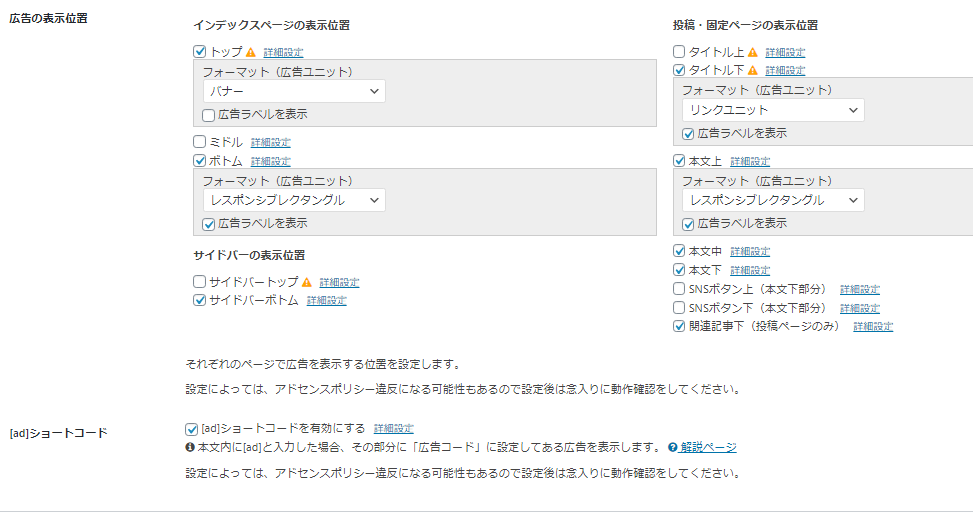
あとはお好みで広告を貼る位置の設定を行ってください。
ブログの内容によって、貼る位置も調整が必要かな。
ショートコードも有効にしときましょう。


以上で設定は完了です。
あとは、ブログを書いて誰かがクリックしてくれるのを待ちましょう。


